IBM Quantum Web
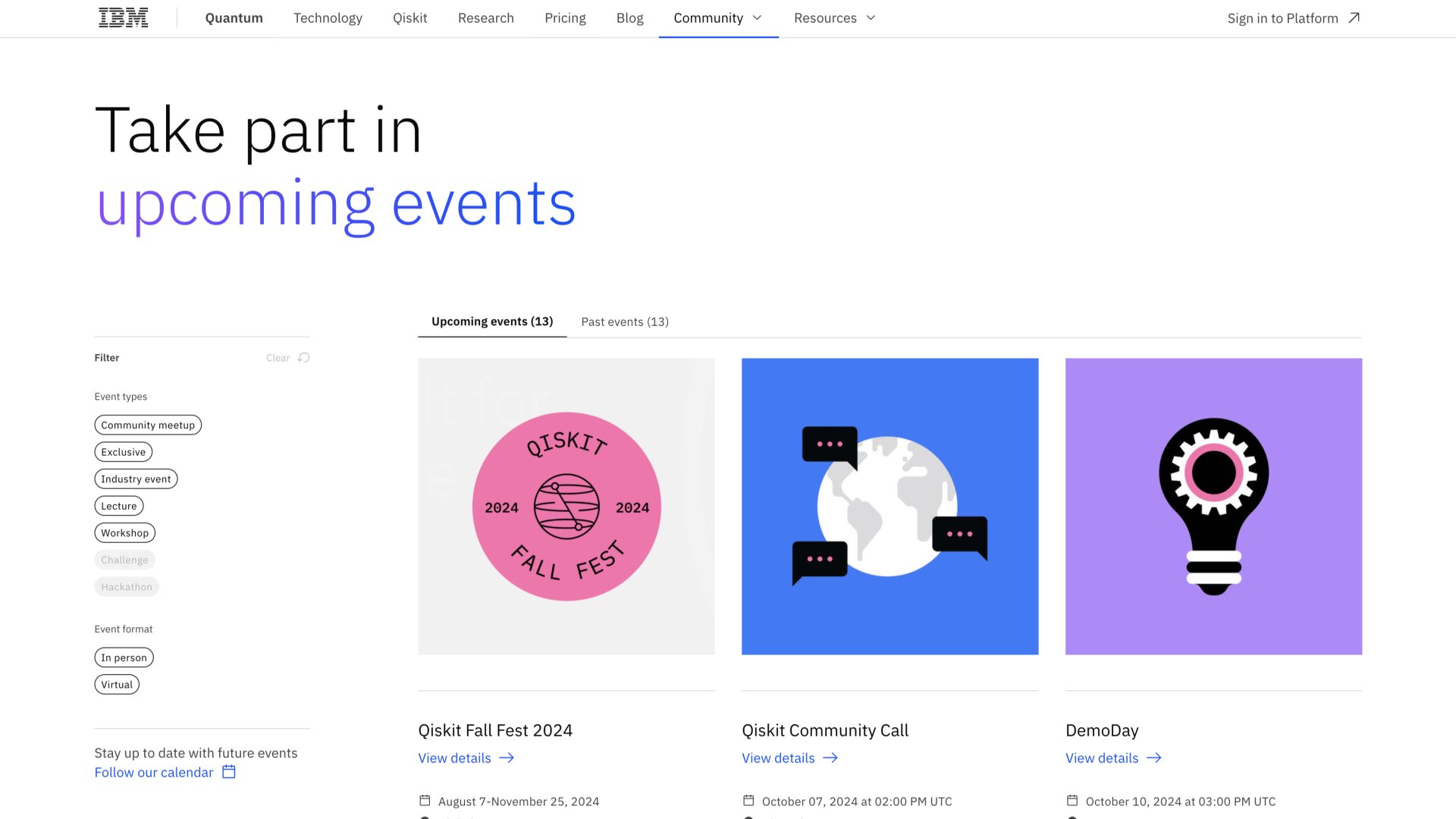
A user-friendly landing page that allows visitors to explore IBM’s quantum offerings, stay updated on the roadmap, experiment with SDKs, register for industry events, and more.

The opportunity
A common challenge that many large businesses face is having one mission, but multiple teams building out their own unique experiences.
In 2022, IBM Quantum had numerous projects in flight, which inadvertently led to a disjointed user journey. Through user and stakeholder feedback, the following pain points were identified:
- ☐The quantum web presence was overwhelming, with a lot of pieces in various places online
- ☐The community was confused about what was considered IBM Quantum 'business' versus 'open source'
- ☐Users, clients, and partners experienced disconnected user journeys
My roles
My responsibilities as a technical lead involve taking requirements from stakeholders, evaluating feasiblity, then transforming requests into development tasks in our backlog. With limited engineering resources, I collaborate directly with our product owner to ensure the proper prioritization is given to each workstream.
As an UX Engineer, my goal is to work in lockstep with our senior designers to come up with scalable, elegant solutions. In this capacity, I aim to leverage our design system through reusability and componentization. Once designs are finalized, I work with one other developer to implement new features, coordinate releases, and maintain the overall health of our codebase.
Contributions
- Front end development
- Rapid prototyping
- Design thinking workshop
- Journey mapping
- User stories
- A/B testing
- Pair designing
- Continuous delivery
Building Figma designs into real interactive components allowed us to test early on and gain team alignment.


Solution
Our approach to having the new web experience ready by December involved a lot of prioritization and delivering MVP experiences. This meant that we had to release only the most critical parts of the new experience, at first, then once we launched, we could freely release updates and enhancements.
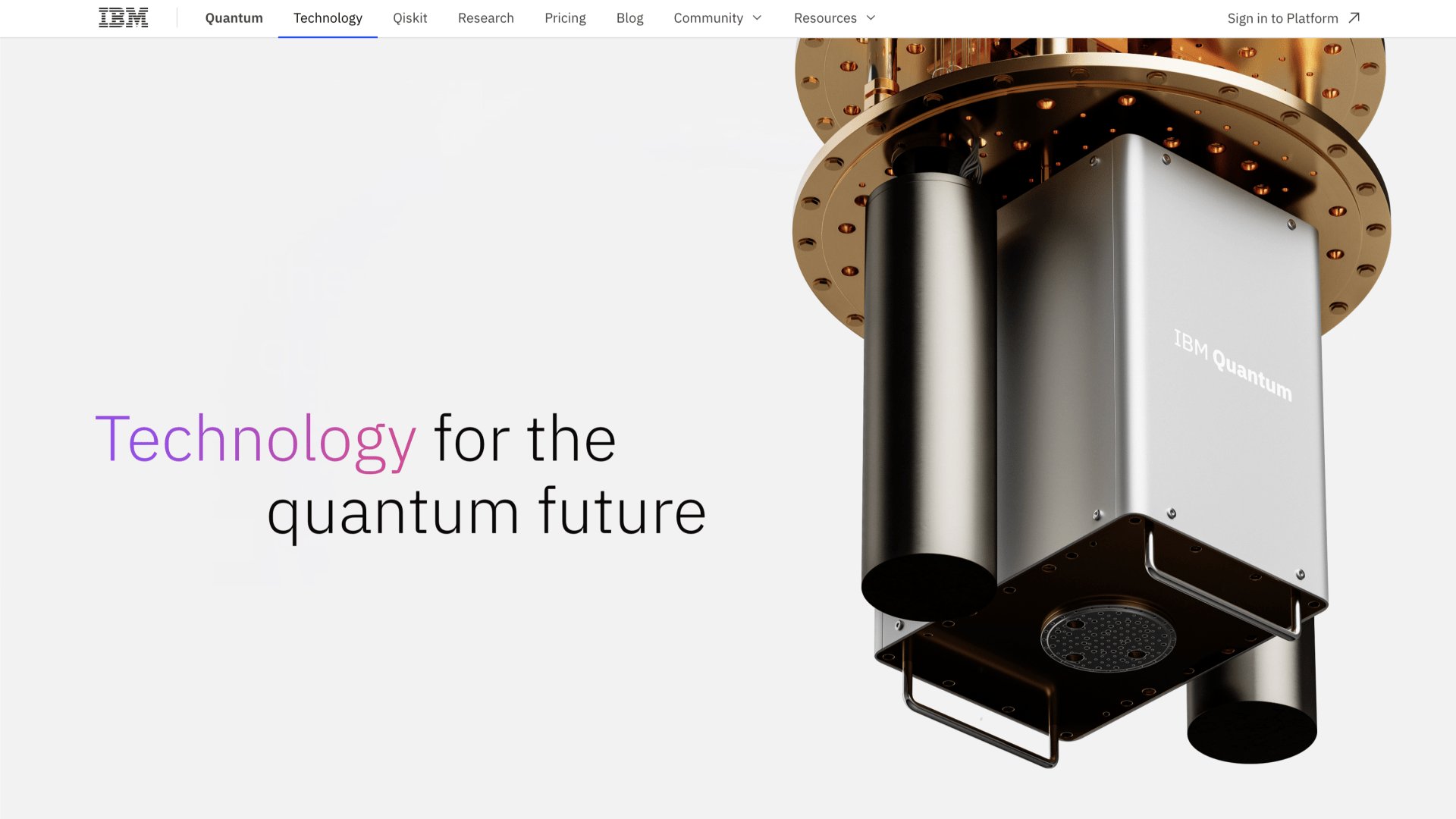
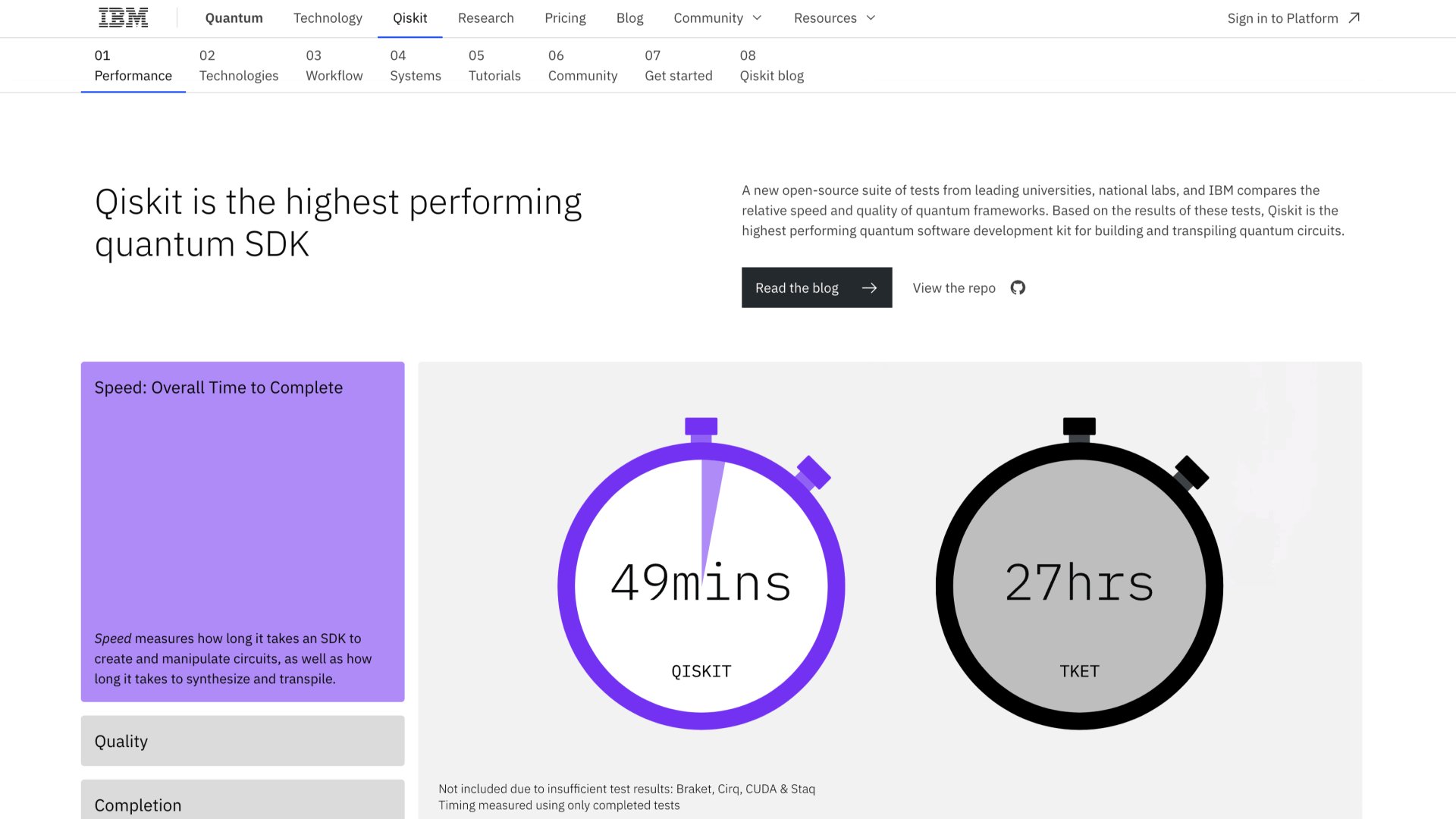
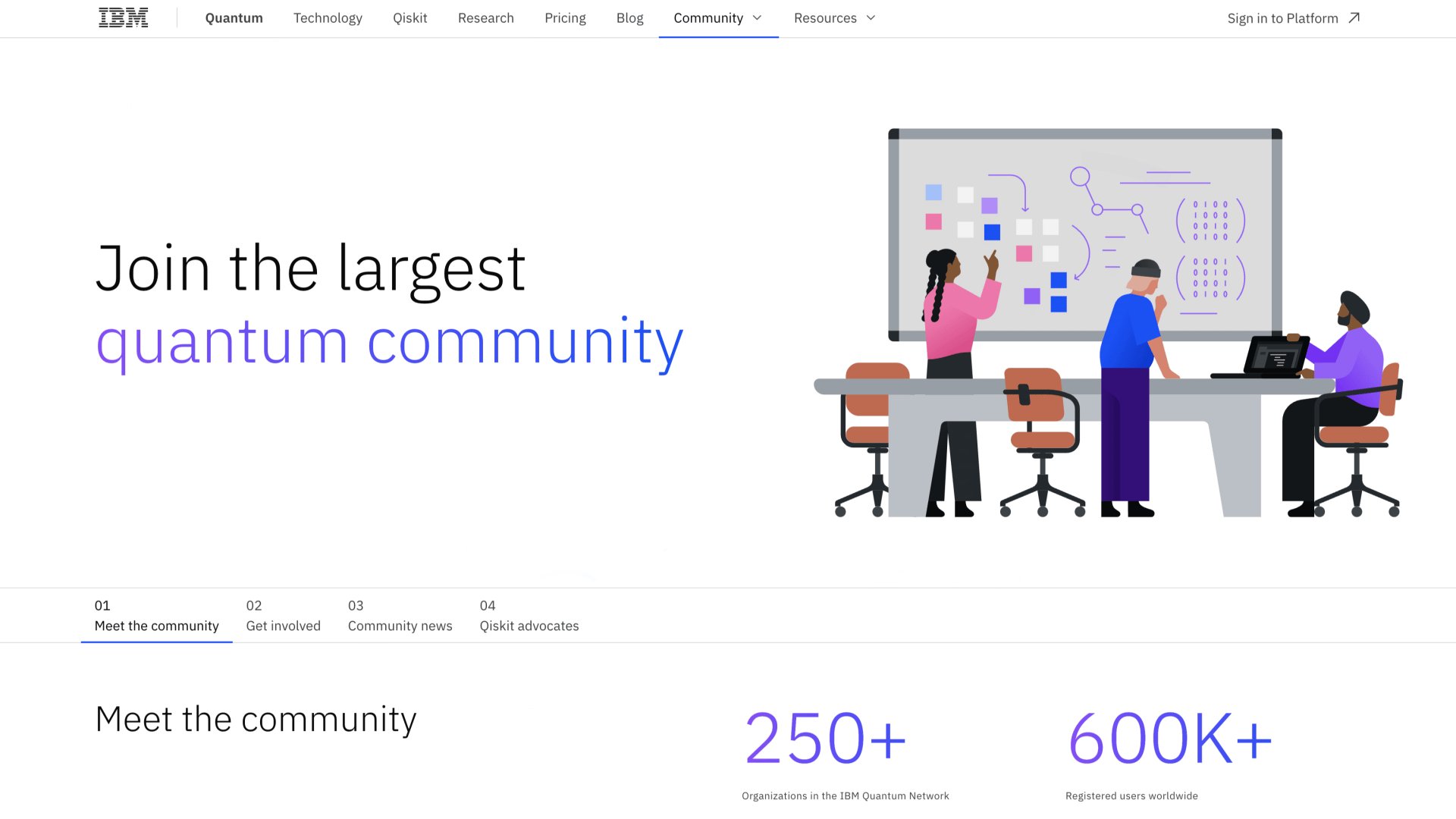
The new IBM Quantum presented a unified experience across several user touchpoints: the landing page, our Learning site, our Platform, and the documentation site.
- ☑Consolidated a lot of duplicate content, resulting in a more streamlined experience
- ☑Clarified distinction between IBM Quantum offerings and our open source offerings
- ☑Created a more cohesive user journey, where clients and partners felt connected to the brand
After 6 months, the team released the all new IBM Quantum website.

Impact
The success of the new experience is evident in a variety of ways:
- +An increase in conversions from unique website visits to logins or signups
- +Improved monthly average of usage for our Platform
- +Red Dot Design Award for Brands & Communication Design
Check it out
Visit the IBM Quantum website to see what we’ve built.
I’m here to help
My inbox is open for anyone looking to explore potential collaborations. Whether you’re interested in discussing design or development, have speaking or writing opportunities, or are looking for mentorship, connect with me on LinkedIn.



